マウスカーソルをつくろう
3年ぶりにマウスカーソルを自作したらすっかりやり方を忘れてしまってたので、また作りたくなったときのためにプロトコルを残しておこうと。
彩彩畑は最終更新がWindows 7の頃(2010年)とかで古いなあと思ってたらANIめーかーは2001年とかのソフトで、対応OSがWindows 95/98/Meとか書いてあった。マジいにしえ。
新しいソフトでもっと使いやすいやつってないのかな。あるのかもしれないですけど「マウスカーソル 自作」とかでググってもあんまりしっくりくるやつ出てこないんですよね。マウスカーソルのアレンジがロストテクノロジーと化す日も近い。てなわけで以下の手順は昔どっかで見て覚えたやり方です。もっとよさげなツール知ってる人がいたら教えてくれ。
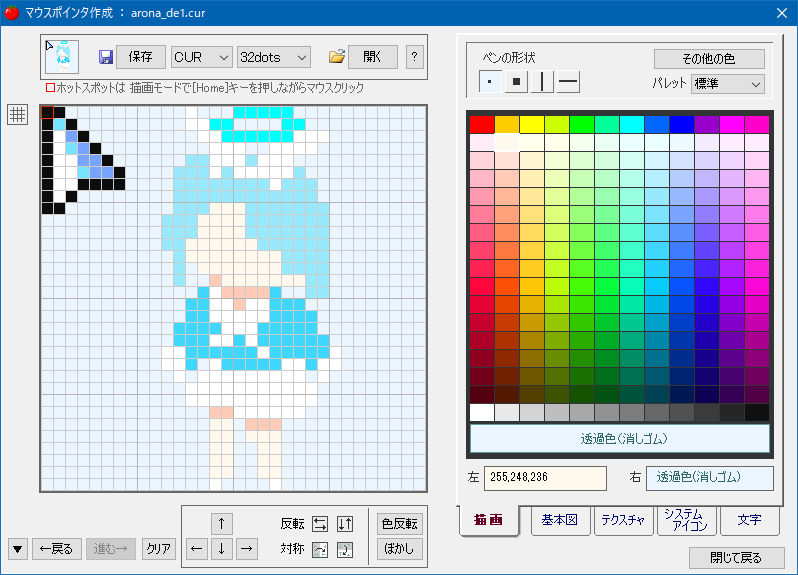
今回作ったのはブルーアーカイブのアロナのカーソルです。

ちゃんとアロナだと認識でき、(自分基準で)可愛らしく、アニメーションは控えめ。そんなカーソルです。たまによく動いたりエフェクトついてたりする豪勢なカーソルも見かけますが、長期にわたって普段使いをしていく上では、まばたきする程度が個人的に最もちょうどいいのでこれくらいで。
1. カーソルを描こう
カーソルづくりは2つの作業に分けられます。1つはカーソルを描くこと、もう1つは描いたカーソルをアニメーションにすること。使うツールは、前者が彩彩畑(ツール→アイコンで呼び出せるicon editor)、後者がANIめーかー。
描き工程の手順は以下の3ステップ。
1. 通常の選択(これが以降の差分づくりの基本になる)を描く
2. まばたき差分を描く
3. それぞれのまばたき差分に対してホットスポット周りの差分を描く
1.1. レイアウトを決めよう
ホットスポット(クリックの判定がある1x1ピクセルのこと)まわりの形状は昔どこかで配布されていたやつをそのまま参考にしているので、特に言うことはありません。デフォルトのカーソルからするとだいぶ三角の部分が小さい気がするかもしれませんが、僕は問題に感じたことはないです。確認できる程度の大きさで十分。
キャンバスサイズは32x32ピクセルですが、僕の描き方だと左上の10x10ピクセルくらいは三角とか砂時計とかカーソルの現在の状態を表すのに使われるので、キャラクターを描ける範囲は32x20ピクセルくらいになります。僕のカーソルの絵柄だとキャラクターの縦横比は2:1くらいなので、実際は32x16くらいの範囲にキャラクターを収めることになります。
ホットスポットまわりの差分は
・通常の選択 通常時の矢印のやつ。僕は三角形にしてる。
・ヘルプの選択 あんま見ない。たぶん描かなくてもそこまで問題じゃない。
・バックグラウンドで作業中 矢印+砂時計のやつ。
・待ち状態 砂時計のやつ。
・領域選択 あんま見ない。たぶん描かなくてもいい。
・テキスト選択 テキストボックスにカーソル合わせた時のⅠみたいな形のやつ。
・手書き 見たことない。僕は描いてない。
・利用不可 めっちゃたまに見る気がするけど重要度は低い。
・拡大/縮小 ウィンドウをぐいーっと引き延ばしたりするときの矢印のやつ。
・移動 僕はあんまり使わないけど使う人は使うかも。
・代替選択 見たことない。たぶん描かなくてもいい。
・リンクの選択 リンクにカーソル合わせた時のやつ。
・場所の選択 見たことない。僕は描いてない。
・人の選択 見たことない。僕は描いてない。
ってのが必要だけど、見かける頻度と相談して取捨選択していいと思う。

















1.2 キャラクターを描こう
いちばん楽しくていちばん難しいフェーズ。
適当にアタリをつけて大まかに色を乗せて細部を描き込んでいってバランス整えて完成。僕は絵を描く人ではないので広く一般に当てはまるコツとかは知らん。




以下は完全に自分用メモ:好みによるところが大きいし、そもそも僕の描き方以外に適用できるかは知らんので、自分でしっくりくるように描いてください。
・輪郭を縁取るときの色:内側の色を濃くした色で縁取りするとなんかしっくりきた。けど以前やってた黒一色の縁取りがハマる場合もある。色が全体的に濃いめのときは黒の縁取りでもいいかも?

今回のアロナみたいに全体的に淡い色のキャラクターを真っ黒で縁取りするとなんかすごいソリッドな雰囲気が出て、個人的にはもうちょっと柔らかい雰囲気にしたかったので、多少輪郭の線にも色を持たせた。この辺は適当に試してみるべし。あとなんか太くなりすぎちゃうところとかは、たまに輪郭がなくてもまあ大丈夫。
・頭は上半分使うくらいのサイズで:初めはリボンとヘイローのために等身が若干上がってた(アタリと完成イラストを比較したらわかると思う)けど、斜め上から見てる構図だから割とめり込ませて平気。頭に装飾があっても、割と上のほうまで頭を描いていい。
・よくよく観察、ほどよく省略:描けるかもしれないけど描いたら意味わからんくなる部分というのはどうしても存在する。今回だとチョーカーみたいなところとかスカートの△×+○の記号とか。チョーカーは完全にオミットしたしスカートの記号は2つずつをまとめて合計2ドットに圧縮した。
・色に縛られなくてもいい:スカートの△×のほうは元の色に合わせた感じで行くとだいぶ鮮やかな色になってアレだった(元絵だと小さいからそこまで目立たないけど、ドット絵のサイズでやると1ドットですら目立ちすぎる)ので、色を淡くして大きさの割合とバランス取ってる。必ずしも元の色を忠実に打ち込む必要はなさそう。
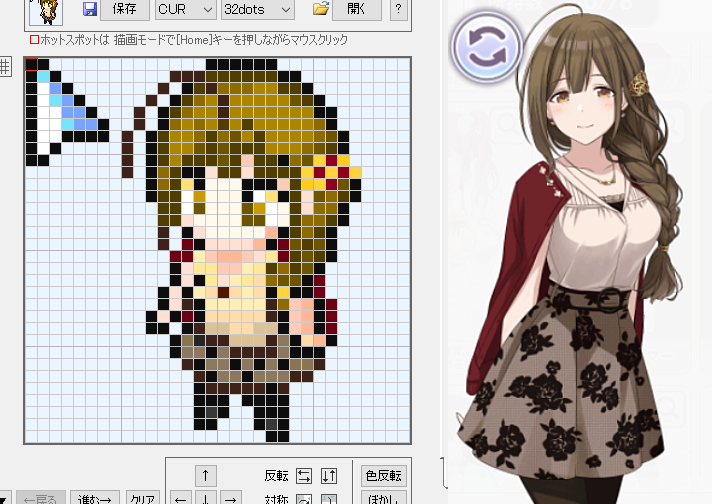
ほかにも千雪さんのやつでも、トップスの色を元絵に忠実にすると肌と完全に同化してわけわかんない感じになったので、多少脚色を加えてる。適当に。
・脚は気持ち引っ込めるくらいで:この構図だと、2列で構成される右目の右側の列と同じ列に右足の輪郭が来るくらいがバランスいい気がする。部分部分で描き込んでいくとズームアウトして見たときに全体のバランスがギクシャクしちゃったりすることがあるから、予めドット単位で体のパーツの位置を指定するところがあってもよさそう。解像度が低いイラストの強みかもね。もちろん臨機応変にやることは大事だけど、それはそれとして「型」を持っておくといろいろ捗る。
1.3. まぶたを閉じていく差分を描こう
プラスで3枚書けば終わります。楽勝楽勝。



2. アニメーションにしよう
難しくはないけどめんどくさい作業。


「イメージの編集」タブの空白のところに作ったcurファイル(目が開いてる差分)をドラッグ&ドロップ。適当に背景色と透過色を決めて(使ってなさそうな色に)、20枚くらい複製。目を閉じていく差分を一枚ずつ加えたら、今度は逆順に一枚ずつ目を開けていくアニメーションになるようにD&D、元通りになったら画像の追加は終わり。まばたきに多少ランダム性を持たせたいならここでいっぱい凝るとよいでしょう。
「フレームの編集」タブに移動してインターバルを4くらいに設定。ホットスポットは適宜変更:基本的にデフォルトの設定だと困るのは領域選択、拡大縮小シリーズ、移動くらいです。ANIテストのプレビューが問題なさそうだったら保存して完成。
・まばたきの表現、1フレームで完全にまぶたが閉じてそこから徐々に上がっていくって表現も◎。ぱちくりした感じになります。個人的には落ち着いた雰囲気にしたかったので徐々に閉じて徐々に開く表現にしてます。好みで。
・なんか透過色の設定がうまくいかなくて元のドット絵で描いてたところまで透過しちゃったとき
→ANIめーかーの「イメージの編集」タブの「編集」でドット絵の修正ができます。ここで適当に描き直そう。
3. 完成!使ってみる
設定はググればいくらでも出てくると思うからポインターの適用の説明は省略。ただし、参照するカーソルのファイルたちをC:\Windows\Cursorsに置いとかないとPCを起動しなおすたびにカーソルがデフォルト設定に戻っちゃった気がするからそこだけ注意。
おわり。完成した動画貼ろうとしたけど直接貼れないみたいだったんでめんどくさくなってやめました。
本当はもう少しいろいろアイデアがあったので(待ち状態では実際のゲームのロード画面を意識してヘイローをハート形に変えるとか)、時間があるときに差分を描き足してもいいですね。気が向いた時にやろっと。
自分の身の回りのツールを、デフォルトとして用意されたものから自分の好きなものに置き換えていく作業、好きなんですよね。その中でもマウスカーソルは個人的にかなり重要度が高いんですが、自分の周りでアレンジしてる人あんまり見ないなあ。根気さえあれば意外と形になるので、気が向いたらぜひ作ってみてね。
2022.12.16